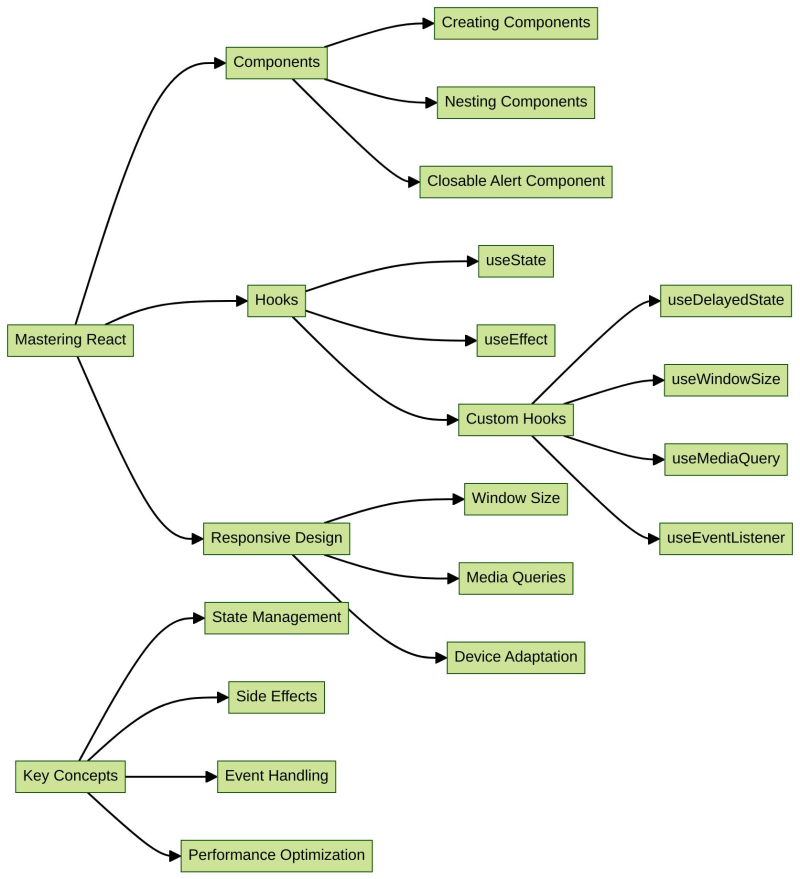
Dive into the world of React with this comprehensive collection of hands-on labs! Whether you’re a beginner or an experienced developer, these tutorials will guide you through the process of building dynamic, responsive, and user-friendly web applications. From creating a closable alert component to exploring the power of custom hooks, this collection covers a wide range of React concepts and techniques to help you take your skills to the next level.
1. Create Closable React Alert 🚨
In this lab, you’ll learn how to create a Closable Alert component using React. The component will allow users to display a message of a specific type and close the alert when they’re done with it. By the end of this lab, you’ll have mastered the use of the useState() and useEffect() hooks to create a dynamic component that can be easily customized to fit your needs.
2. React useDelayedState Hook 🕰️
In this lab, you’ll discover the power of the useDelayedState hook in React. This hook allows you to delay the creation of a stateful value until a certain condition is met. This is particularly useful when you need to wait for data or props to load before creating a stateful value, helping to improve the performance of your application. Through practical examples, you’ll learn how to implement and use this hook to update stateful values in your React components.
3. React useWindowSize Hook 📏
In this lab, you’ll learn how to use the useWindowSize hook in React to track the dimensions of the browser window. This hook enables you to create responsive designs and adjust the layout of your components based on the size of the user’s screen. By the end of this lab, you’ll have a better understanding of how to use hooks in React and how to create more user-friendly applications.
4. Creating and Nesting Components 🧱
Welcome to the React documentation! This lab will give you an introduction to creating and nesting components, which is a fundamental concept in React development. You’ll learn how to build and organize your application’s user interface using reusable components.
5. React useMediaQuery Hook 📱
In this lab, you’ll explore the use of the useMediaQuery hook in React. This hook allows you to check if the current environment matches a given media query and return the appropriate value. You’ll learn how to use this hook to create responsive components that change their behavior based on the screen size, ensuring your application looks great on a variety of devices.
6. React useEventListener Hook 🔊
In this lab, you’ll be exploring the use of the useEventListener hook in React. The purpose of this lab is to help you understand how to add event listeners to elements in a React application, and how to clean them up properly to avoid memory leaks. Through practical examples, you’ll learn how to use this hook to create more interactive and responsive user interfaces.
Dive in and start your React mastery journey today! 🚀
Want to Learn More?
Discover more from Coursity
Subscribe to get the latest posts sent to your email.