Introduction
Hello everyone! Recently, I got introduced to a developer tool from a Twitter space where I got to know about its superb features and thus decided to use it. Today I’ll be sharing that and yeah, you guessed it right it’s Pieces for Developers.
I was working on a project named Makaut Buddy and that’s where I tried Pieces that gave my productivity a 10x boost. It saved my time and gave me a smooth workflow. Also, Keeping track of my work became very easy with Pieces.
In this blog, I will be sharing how it helped me and how it can help you and increase your productivity.
Now the obvious questions that might come to your mind are What is Pieces? Why Pieces? How has it helped me? and How can it help you too?
So, let’s answer it in the following section.
What is Pieces for Developers?
Pieces is an AI-enabled productivity tool that helps to boost a developer’s productivity. It’s your AI companion.
To have a better idea about What Pieces do, check out this video.
Why Pieces?
Now let’s jump to the next question, “Why Pieces?” and also the obvious one “Why am I even suggesting this?”.
Previously while working on projects I used ChatGPT or Gemini as an AI tool. But the problems I faced with that were the continuous switching between the tabs, not able to manage the code snippets in one place, and the copy-pasting code from IDE like VS code to the ChatGPT. It was really a headache for me.
That’s when I decided to try out Pieces and after using it for a few weeks I realized how it increased my productivity, solved all my above problems, and provided me with a smooth workflow.
Thus I thought of sharing it with you all.
How can it help you?
Now let me give you an overview of my experience on how Pieces can help you along with the Use cases and pros/Cons with detailed notes on how it helped me in further sections of this blog.
Let’s start with some of its Use cases
It helps in generating code from simple language instructions, searching for any code with context, generating code from screenshots, and many more.
It can access your entire PC, including recent web searches, files, folders, and open tabs for a broader understanding of your work.
Managing code snippet: Organizing, Saving, Editing, and sharing code snippets in a much easier way.
You can use live context to read the contents in an open tab when a huge number of tabs are open and thus you need not look for the tab among those huge number of tabs. (It works only when the live context is on and also the workstream pattern engine is enabled).
Live context also keeps a track of everything that you’ve focused on while WPE is running. And the amazing part is even if you close it you will still be able to access the information via Live Context.
Also, here are some of the pros/cons I discovered while using Pieces.
Pros:
It can access your entire PC, including recent web searches, files, folders, and open tabs for a broader understanding of your work.
It helps you to manage code snippets in an easier way.
Tailors suggestions to your project’s codebase and language.
Can be run offline.
It picks up the context from where you left off, thus potentially saving your time.
It provides the workflow activity.
It enhances privacy and security by saving all the stuff in your local system.
It also improves the code quality by providing additional links and information.
You can also use Local LLMs through Pieces.
Cons:
Functionality is a bit slow in case of taking context from any files or folders.
It would be better if we also have a cloud version with a request limit so that everyone need not to have Pieces OS on their system.
Sometimes it throws an error while generating a response.
This was all about my discoveries on how Pieces can help you. Now let me share where Pieces actually helped me and how I used it.
How Pieces helped me?
I generally use Pieces while working on my projects and writing blogs.
In the following section, I’ll be sharing how I used different features of Pieces and how they helped me
Let’s start with my favourite one, the VS Code Extension
Visual Studio Code Plugin
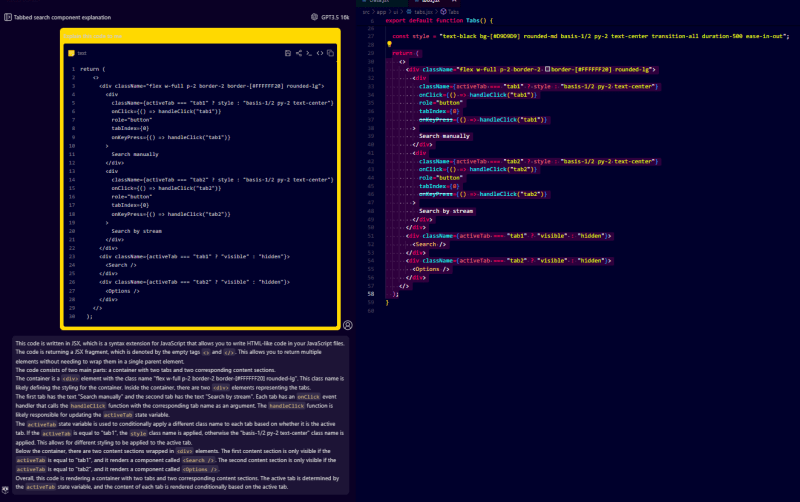
When I was working on my project on VS code I had a problem in understanding a part of the code. Thus I decided to use the Pieces VS code extension.
I selected the code and asked to explain it to me. It explained the whole code and thus saved my time and solved my problem.
Here’s the screenshot of what I did.
The best part about the VS code extension is that it has access to the VS Code workspace, thus you can ask any question related to any file or folder provided as context by giving the file name or its relative path and it also saves code snippets with a title as well as a description.
But one thing that I didn’t like was while I accessed the saved snippets from any particular project folder in VS code it showed me all the saved snippets from various folders. It would be better if it can show that for that particular folder only.
That was all about my thoughts while exploring this feature.
Now, let’s jump into that feature which I found the most helpful, the Desktop app.
Desktop App
My college gave me a screenshot of a code that I need to run on my machine. Thus instead of writing the code manually, I decided to use Pieces.
I used the screenshot to code generator feature in Pieces copilot that extracted the code from the screenshot thus simplifying my work. I just copied the code and ran it on my machine.
I explored the desktop app more as it caught my attention. I found several use cases that are super helpful which are listed below.
You can use files and folders as context for asking any question about a code. Thus you don’t have to copy-paste the huge lines of codes and ask for any answer.
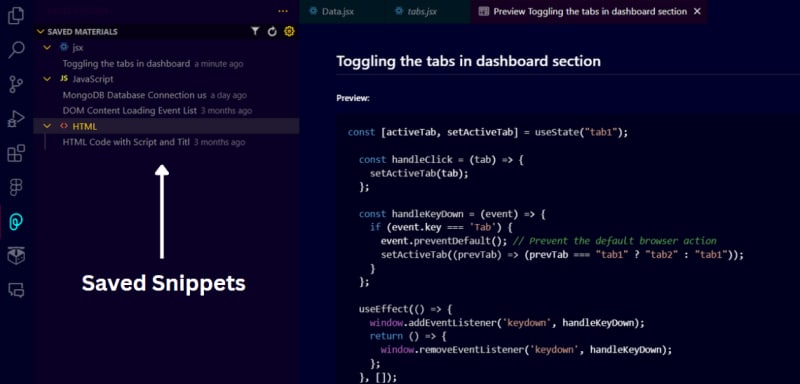
You can also save code snippets that you can further refer to in a single place i.e. from the Desktop App.
The best feature I liked is the Screenshot to code converter as I mentioned earlier.
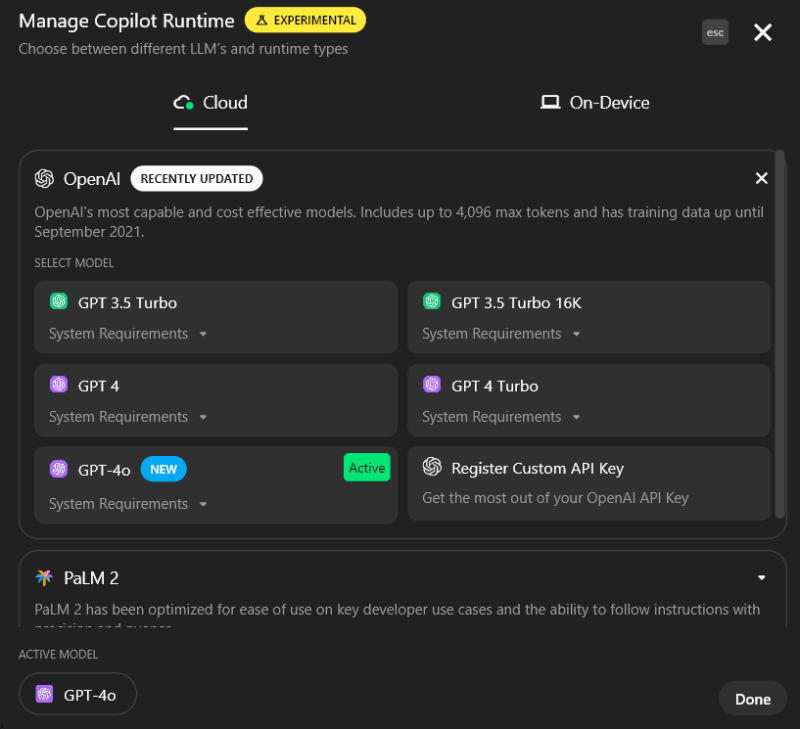
You can use GPT4o and that’s really awesome. You can also switch between various LLMs.
Pieces Desktop App can access your entire PC, including recent web searches, files, folders, and open tabs for a broader understanding of your work.
It also picks up context from where you left off, potentially saving time.
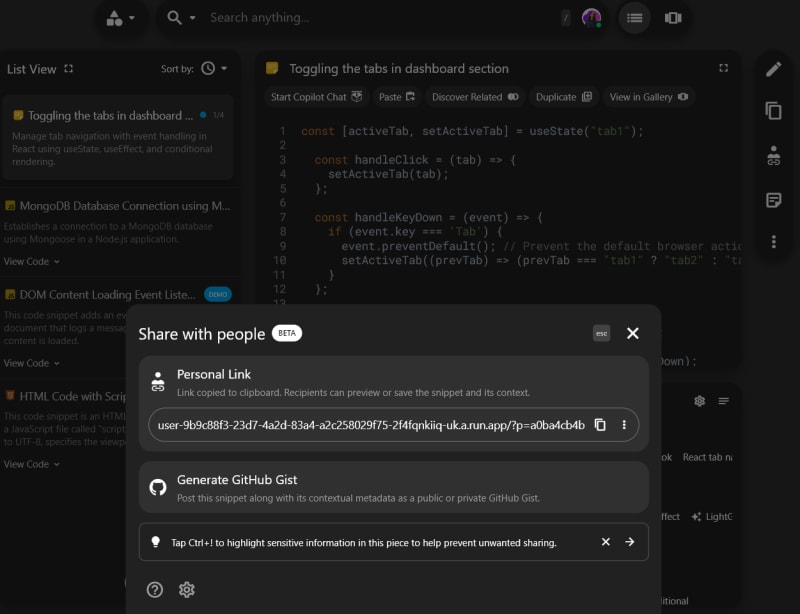
Pieces helps you to share code snippets using shareable links attached with context, important info as well as links.
And these were the awesome features the desktop app provides.
Here I didn’t find any such type of cons except the late response by the Live context feature. It takes a lot of time to grab the context and then provide the answer.
And this was all about it. Now let’s look into the most fascinating feature I found, the Live Context.
Live Context
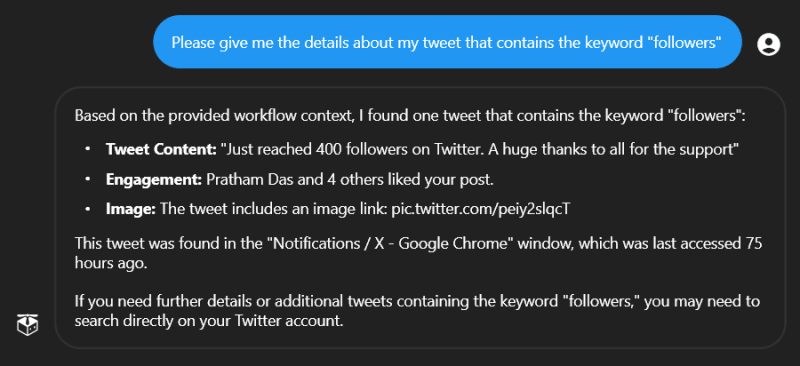
I was looking for my tweet where I celebrated my followers and thus instead of searching the Twitter tab where the post was open among the huge number of tabs previously opened by me, I decided to use Live context (My live context was already on and the workstream pattern engine was also enabled).
It read me the post with the keyword followers which helped me to avoid the manual search and this was really fascinating.
It help you to deal with switching between tabs frequently. Using it you can get information of any tab that is open without scrolling and finding the tabs among the numerous opened tabs.
Moreover, when I was working on one of the projects on VS code and couldn’t understand it, I thought of referring to the Live context. (Of course my live context and WPE was enabled).
I asked it to explain me the code opened on my VS code and it did that for me. This saved me from copying the code and then asking the copilot. Isn’t it amazing?
Here’s a screenshot of what I did.
And you know what, the best part is it stores all the contexts and data on your device locally thus making it more secure for you.
But Sometimes it does not give the desired result. It is taking some extra time to capture the context thus getting the response late or getting the earlier response.
That was all about Live context.
And while I was exploring all this I got to know about the web extension and now let me share that with you too.
Web Extension
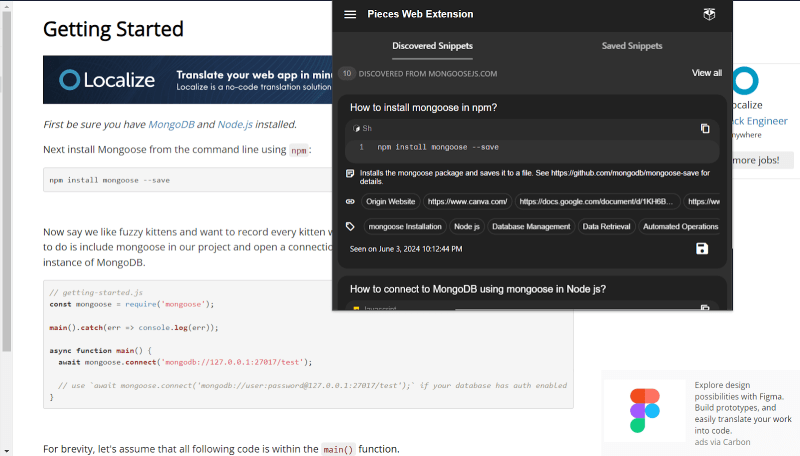
While browsing I come across a lot of code on various websites and thus while working with these codes I need to switch between my tabs very often which was really a headache for me.
The Pieces web extension gave me an option to save all the snippets in a place so that I could refer to them from a single place. This helped me as I need not switch between the tabs frequently anymore. It saved all the snippets in Pieces desktop app.
It also discovers all the possible snippets and suggests to save if required. This reduces your load as it already discovered all the code snippets from the website.
It also gives you access to the copilot chat with the help of which you can ask questions without leaving the browser.
And that was all about all the features and how these helped me.
Setting Up
After knowing all the amazing features it provides all that remains to know is how to set it up and use it. For more information on how to set up on your local system check the link below.
Check out this link for Set Up
Conclusion
In my opinion, Pieces Suite is a pack of powerful tools that adds to developers’ productivity, enriched learning, Code snippet management, and various others. Its Web extension, VS code extension, and live context make it superbly easy to keep track of work and maintain a consistent workflow.
In a nutshell, it’s a great developer tool that can increase one’s productivity by 10x times.
If you found this blog useful and insightful, share it and comment down your views on it. Do follow for more such content. Also, connect with me on :
Email: [email protected]
Socials: Twitter, LinkedIn and GitHub
Thanks for giving it a read !!